Breakout 2022
Breaking The Cycle
Impact-Driven Development to Help Victims of Domestic Abuse
October 21, 2022 / Melisa Akbaydar

Something remarkable happened during this year’s “Breakout” at Turbine Kreuzberg – that’s five highly anticipated days in late summer, during which the team hits pause on their daily work, people pitch project ideas of their own, and put them into practice.
Karolina Kaiser, usually one of our Delivery Managers, proposed a simple, yet powerful idea: to create an online system to help victims of domestic violence and abuse. It quickly caught the attention of an entire team of Turbinies, who first spent one and a half days brainstorming and researching various approaches to finding a widely applicable, secure way to reach out to victims. Finally, the team decided on their objective: to create an open widget that can be integrated on any website on the internet. In the end, the result of their collaboration was awarded “Biggest Impact” out of all Breakout projects – and still their work continues.
Where did the idea come from?
In Breakout, Karolina saw a unique opportunity to harness the development power of Turbine Kreuzberg towards a worthy social initiative. With the help of a team of skilled, creative developers and project experts, she saw an opportunity to build something with the potential to have a more lasting impact than, for example, donating to the cause. “What drew me to the project was the challenge of building a valuable tool for a complex topic for which I have no expertise. I expected to learn more about this sensitive topic, and hoped we could collectively contribute to combating it,” says Susan Greco, a Product Owner at Turbine Kreuzberg, who joined the project team.
 Karolina Kaiser
Karolina Kaiser
There are numerous NGOs, such as Terre des Femmes, Hilfeportal Missbrauch, Canadian’s Women's Foundation, or International Alert that are working to reach victims of domestic abuse. Still, due to often limited resources, it is not always possible to immediately reach those who need help most. The team wanted to provide a service that could allow quick and direct communication between an afflicted person and a suitable NGO. It is very important for victims to get help from qualified, trained experts directly, instead of laypersons. Moreover, sensitive data and information arising from these interactions should be handled by the relevant organizations.
Traceability was yet another major concern the team found during their lengthy discussions. All communication between victims and NGOs should remain completely invisible and secure, while actions that victims take on their devices should not be stored there. In other words: the solution to be built needed to be untraceable by an abuser, but still reachable for victims everywhere. For this reason, the team decided on pursuing the idea of building a widget-type tool. A widget that is readily available and easily integrated into websites all over the internet would offer a victim numerous ways to reach out and find help, even if their abuser were to block one of them.
The team decided to call the widget “Vida” – an acronym for Victims of Domestic Abuse, which also means “life” in Portuguese and Spanish. This connection between the meaning of the word and the function of the widget affirmed the team in their choice.
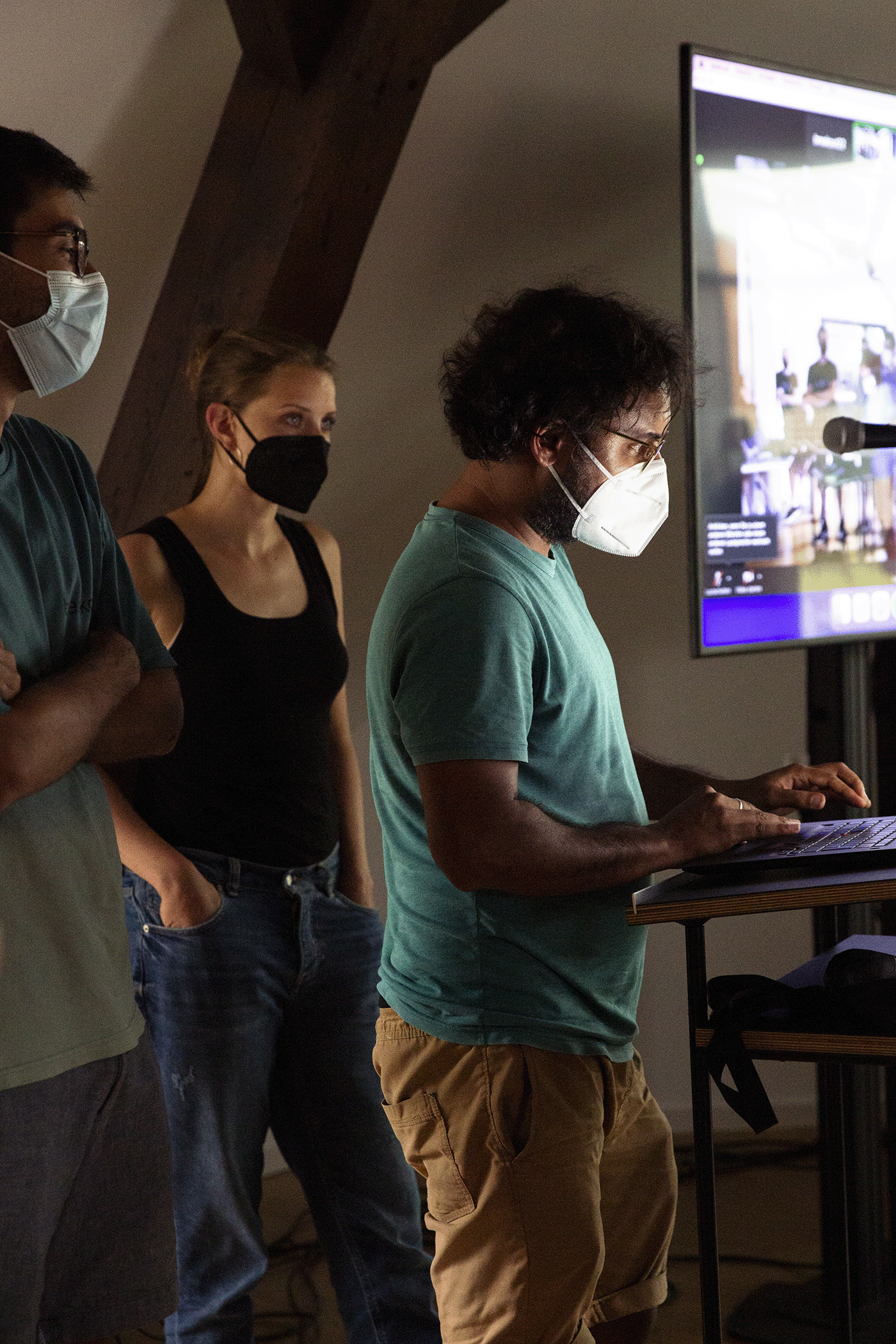
 The Vida team presented their project on the final day of Breakout 2022.
The Vida team presented their project on the final day of Breakout 2022.
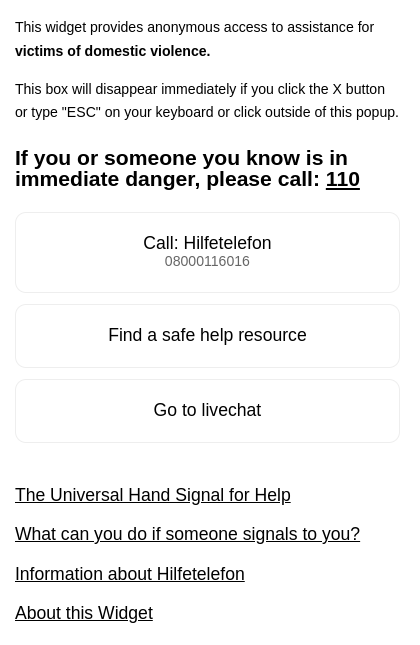
In this form, the widget can be located anywhere on the page, for example in the right or left corner at the top or bottom, and be visible without being intrusive. Since the design of the widget might not be compatible with the design of every website, the team thought about providing the same service through only a link which can be hidden inside text, a footer, or any other part of the page. With this solution, brands and organizations can join the movement and provide support, while keeping with the style that their pages already have.
Clicking on the widget itself opens an info box, which includes the number for a local phone hotline to get help based on the user’s current country, as well as a chat button as an individual offer for some NGOs in order to securely reach out to an NGO in a non-traceable way. It also explains the hand signal and its usage briefly. Moreover, the info box is planned to feature a button showing the locations of the nearest help centers as pin points on a map. Unfortunately, this feature has been deferred to future stages of the project, since a secure, untraceable, and free mapping service is yet to be found.
The overall objective is to “have all necessary information in the widget itself, so that there is no need for using other websites that might leave traces,” Senior Developer Rozbeh Sharahi adds. “We want to make it as hard as possible for abusers to prohibit their victims from getting help. An abuser can’t block all websites, so we want to make this widget as widespread as possible.”

“I’m convinced that technology must be inclusive and benefit all of us. So, I have often thought about creating something with a real impact, something that is not tied to profit.”
– Karolina Kaiser
The widget is created with Javascript, making it highly adaptable to most any environment. It is flexible and works on any website, no matter what technology stack the site is otherwise built with. Ricardo Malveiro, a Senior Developer on the project, explains: “We built the small widget using Vue.js in order to make the code scalable, configurable and its maintenance as easy as possible. There is a fixed structure that is given, but is also extendable, meaning you can add any feature to make it a more comprehensive tool. It was also really important for us to make the code open source and reachable on GitHub”. Anyone who wants to take a look and see how it can be run on their website, can check out the project on GitHub.
Installing the widget takes just a couple of minutes: it is just a matter of copy paste, testing and running. Configuring the widget is also very simple and requires only choosing from a few set options. There are two different variations of the code based on countries. While using it on one’s own website, those implementing it should change the information according to their own country. (A small but important reminder: any other code snippets that are found on the internet about this widget will be fake. Only use the official tool for implementing/testing the code from the provided link!)
 The Vida widget in action
The Vida widget in action
Future significance and spreading awareness
“We started this with the aim of spreading awareness and providing a service that can help people. The idea, though, of the project is so broad that it can be a useful marketing tool for NGOs to get their partners and organizations engaged in something greater,” says Karolina Kaiser. “The potential is there to gather brands and organizations who are already speaking out against violence and beat a path on growing sensitivity to the topic.”
Susan Greco adds: “The hand signal of help is also not known by many people – in fact, I myself had already forgotten it exists. This may be especially true for more rural or remote areas. So, the more we see this widget on many of the websites we visit daily, the greater the contribution to spreading the meaning and importance of the sign.” Besides using the signal, it is essential to know how to react and behave when seeing someone give the signal, and it is important to spread awareness.
At the same time, normalizing the call for help may encourage and empower a lot of victims. It could make them feel less isolated, because seeing the help signal spread all over the internet will show them they are not alone. “Who knows, maybe it will have an impact on abusers, where they question their own behavior, or cause them to take a step back and think twice before taking action,” Karolina adds.
Additionally, the most comprehensive future goal of the team is to be “barrier-free and multipurpose”, meaning it could help reach victims of all kinds of violence, such as bullying or human trafficking, and especially people with disabilities.
Note: This is an ongoing project. Stay tuned for updates!
Melissa Akbaydar
Technical Writer
melisa.akbaydar@turbinekreuzberg.com