SUPI: An Approach for Iterative Story Development (a.k.a. Dimensional Planning)
Juli 12, 2019 / Sebastian Ossio

You know the situation: One morning, you arrive at your desk and there it is – a shiny new agile project right there on your desk.
Great. Now, »just do it!«
But where to start in getting all these features developed as a Project Owner?
Perhaps you have heard about elephant carpaccio and are aware that you need to slice functionality vertically. Sure… but how does this work again? The problem is that features normally are not completed in one or two stories/tickets and you need to put in a lot of work in different basic features when you get started. Besides, how do you go about it when the required work to get a Minimum Viable Product is at least six sprints away?
In comes Dimensional Planning, an iterative approach on feature development. The concept is simple: you do features in such a way that the most basic structure is done in the first iteration, which you build on later on, making the feature more complete and sophisticated in every run. This gets you some nice carpaccio slices, rather than thick elephant steaks.
The basic idea should be clear by now, yet I find the analogy that is normally used for Dimensional Planning a bit off. It says you don’t build the »highway« feature on the first iteration. Instead, you work your way up to it. First, you build a dirt road, then a cobblestone road, then a paved road and then, only then, do you get to work on the highway. Besides the fact that most agile projects are not construction work, the analogy is difficult to translate. What would a »cobblestone« version of your feature look like? It’s more than a dirt road version, but wherein exactly is the difference? How does it relate?
The SUPI Approach
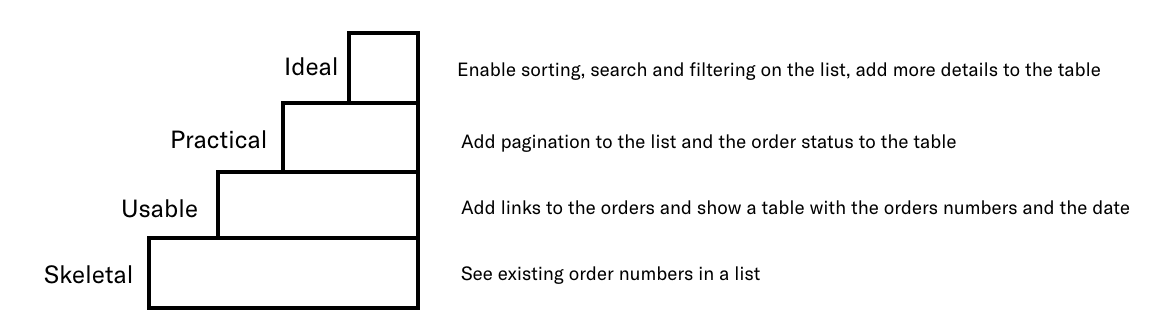
Let’s try the SUPI approach instead: Skeleton, Usable, Practical, Ideal. The idea is roughly the same, but the analogy is easier to wrap your head around on agile projects, especially when it comes to software. Let’s have a look at the different dimensions.
SKELETON:
When you are developing a larger project, there is always some basic work that has to be done to get the ball rolling. In software, most times this is the basic structure that needs to be completed. A lot of times you even start with a walking skeleton — a working concept version of your product. Usually, you don’t want anybody to see much of this version. It lacks the shiny interface and can be a bit scary to use (making it the ideal software to scare users on halloween, though). In other words, this is the uttermost basic functionality. Sometimes we develop features that are too complex to even have this version, but whenever possible it’s nice to have one.
Example:
If our feature is a list of all former orders, this version might just show a page with the order numbers.
USABLE:
Good job! You have set up a version that handles the most basic functionality, but is it really usable? Probably no user would want to touch this version, let alone keep it as it is. Therefore, the second iteration is about making a feature just rich enough to get it to the point of being exactly this: usable. Nothing shiny, sometimes even a bit ugly, but something that enables functionality in the most basic way.
Example:
Our order list from SKELETON now shows the orders in a table with just the linked order numbers and the date for all former orders now. The user probably will miss some functionality, but they’re at least able to use the feature.
PRACTICAL:
Before this iteration step, the functionality is there in its basic form, but everything is just a bit inconvenient. The user experience is not great. Our next step gets a bit fuzzy, because depending on how much of a perfectionist you are, practical might go a long way. The idea of the practical iteration is that the »cumbersome« way of doing things gets removed. It might still get polished and perfected in later iterations, but this version is something that should be enough for most use cases.
Example:
Our list shows the status of the order on the table and is arranged by date descending. You might now argue that a list of 100,000 orders in the usable step is not working. Well, there you have your practical answer: your usable step should have entailed pagination. For a normal webshop pagination on the order list might not be a requirement, therefore I did not add it before.
IDEAL:
Here you build all the bells and whistles. Every possible wish that should be included in your feature in order to be perfect (and is not skeletal, usable or practical) goes here. I’d wish for you to be able to spend most of your time making your product more ideal. But from my experience, reality mostly looks a bit different. Most days you spend your time in the former iterations, being glad if you’re able to differentiate those states well enough. The ideal version is for you to polish the feature and make it even more rich in functionality. But be aware that you are spending precious time on polishing instead of doing a skeletal or practical version of the next feature in line.
Example:
Enable sorting filtering and search on the orders table of our list and add more details like date delivered and amount purchased.
Sure, you will find cases where one or the other definition of SUPI doesn’t completely apply, but at least it enables you to divide work in a way that lets you ship vertically sliced features and allows some kind of functionality at every step. Even if you’ll sometimes want to hide the feature because it simply does not fit with the rest of the users expectations.
One of the most important parts of this naming convention and the idea behind Dimensional Planning is that you can actually discuss this with customers and users quite easily. It makes the conversation about the work and the steps needed to reach a certain level of feature richness very clear. So besides being a wonderful planning tool it enables better communication.

What We’ve Learned
One learning we’ve had after using it for a while was that very small steps enable a lot of parallel work. This in turn makes the creation of a sprint goal in scrum more complex and may lead to more tickets, making the overview of the project more difficult for all people involved. On the other hand, it can also enable you to create sprint goals like »get feature X and feature Y to usable« — if you’re using Scrum and goals, that is. But even if not, you still get an overview on which level of iteration you are working on. You can even have groupings for all tickets in a certain iteration and try to develop from iteration to iteration throughout the whole product.

From what I’ve learned through all this process, I would advise you to use this approach when there’s a substantial set of features that you need to plan. It will allow for a very focused approach on getting each feature to a usable or practical version, making this a very hands on approach to complex requirements. We normally create an epic for a well defined feature and divide every version into a subset of stories. Keep in mind that the skeletal version might be ugly and probably unusable, but exactly this enables the underlying architecture to remain simple and be set in place a lot of times. From there it’s up to the prioritization process to define which level every feature has to reach.
As in all agile tooling: check if it fits, try it out a few times — every project is different. We have been very satisfied and successful in applying SUPI on our own.
Have fun planning your stories!